【Google Chrome】英数字が潰れる時は「Roboto」フォントを確認するとよい【Windows】

けっこうなレアケースだと思うんですが、ブラウザの「Google Chrome」で英語や数字が細く潰れて見づらいなど、表示が崩れる場合は、PCの「Roboto」フォントを確認すると解決できるかもよ。という話を書いておきます。
僕もはじめは Chrome のユーザースタイルシートや、そっち系の拡張機能でフォントを置換したりとかとか、かなり色々試したんですが、サイトによっては思うように反映されないこともあって苦戦。
環境にもよりますが、うちのPCで効いたのが今回の方法になります。
英数字がやたらと細くて見づらい
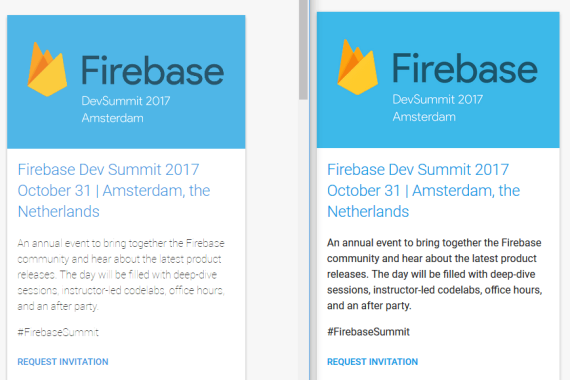
いろんな症状があろうと思いますが、うちの場合は、次の画像のように英数字が細くなってしまうというものでした。

左は Chrome、右は Firefox の表示ですが、Chrome だと縦ラインが滲んでしまい、まったく読む気がしません。
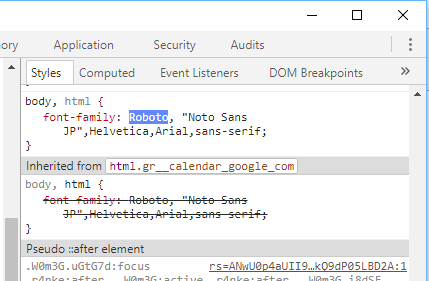
ということで Chrome の Developer Tools で確認すると、このサイトでは font-family に Roboto が指定されていました。今回紹介する対策は、このように、WEBサイト側でRobotoを指定しているケース向けの方法となります。

(※ Computedタブのfont-familyを確認する方法もあります。)
Windowsにインストール済みのフォントを確認
こんな時は、まずは Windows にインストール済みのフォントを確認します。
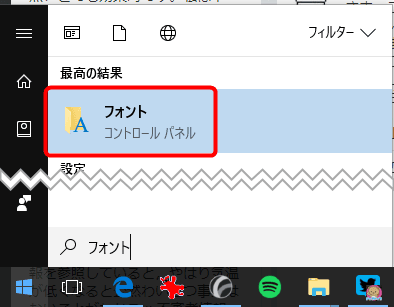
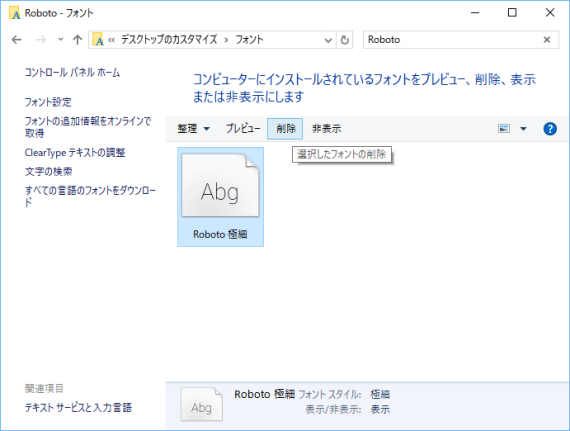
スタートメニューで「フォント」と入力して、コントロールパネルの「フォント」を開きましょう。

右上の検索窓に「Roboto」と入力します。この時、Robotoフォントがインストールされていなかったり、「Roboto 極細(Roboto-Thin)」だけがインストールされている場合は、これが原因でWEBサイトの表示が意図しないものになっています。

(※Robotoフォントがインストールされていないというだけのこの症状が出るわけではありません。)
Robotoフォントのダウンロードとインストール
Roboto フォントは Google が開発したオープンソースフォントです。以下から無料でダウンロードできます。
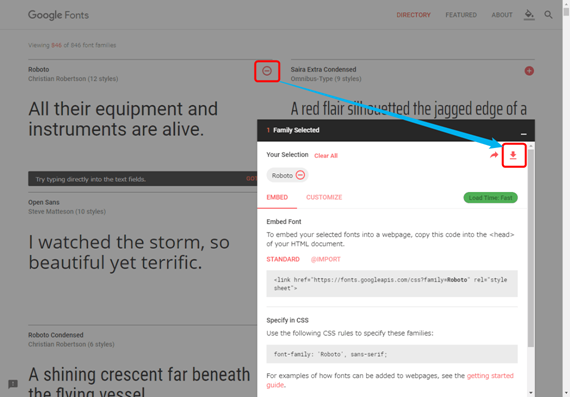
ダウンロード方法は、Robotoフォントの右上の(+)ボタンを押して、右下の小窓のダウンロードボタンを押すだけ。

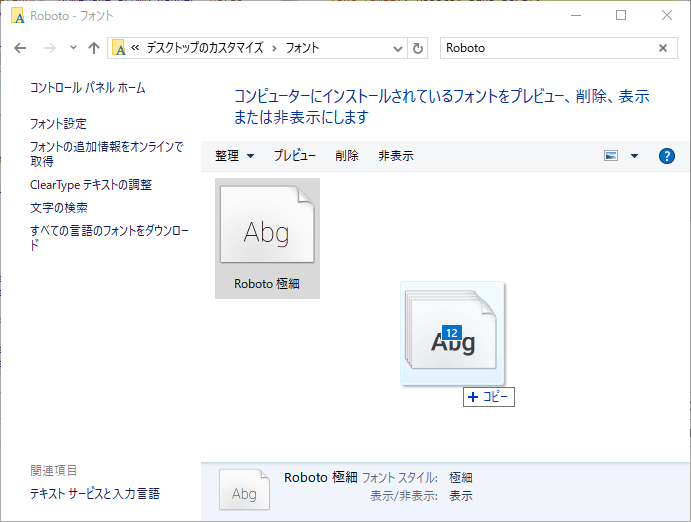
ダウンロードした「Roboto.zip」ファイルを解凍したら、できたフォントファイルすべてを、先のコントロールパネルの「フォント」ウィンドウへドラッグアンドドロップします。これでフォントのインストールは完了です。

インストール後は、Chrome をタスクトレイアイコンから終了してから起動しなおしましょう。よくわからない場合は、PCを再起動しても良いです。
あとは、問題のサイトを Chrome で開き直せば、このように英語がかなり読みやすくなっているはずです。

Chromeのフォントの代替処理の問題?
今回の症状を再現する一番の近道は、Roboto フォントをアンイストールして、Roboto-thin のみをインストールすることです。
この状態でも Chrome 以外のブラウザであれば英数字が細くなりすぎることはありませんが、Chrome では何らかのフォント代替処理により Roboto-thin が使われてしまうため、今回のような症状が出ているものと思われます。
ということで、Chrome 側が Font weight も加味してフォント代替処理とかWEBフォントの取得をできるようになれば、将来的には今回の記事の作業は不要になるかもしれません。
そういう観点で言えば、Roboto フォントは、もう、Windows に標準でインストールしてくれるとか、Chrome インストール時にセットでインストールされてもいいのにね。とは思っちゃうところです。
Roboto フォントはマテリアルデザインのガイドラインで推奨されているフォントなので、特に海外サイトでは Roboto フォントを明示的に指定しているサイトが非常に多い状況なんですよね。
管理人は海外のサイトを見る機会が非常に多く、これまでいちいち Firefox に切り替えて読んでいたわけですが、原因が分かったのでかなりハッピーになれそうです。
そういえば、最初からインストールしておいて欲しいフォントという観点だと、Noto Sans CJK JP(Noto Sans JP) なんかも同じかな。という気はします。
レアケースすぎてあまり役に経つ人がいないかもですが、実は陰でこっそり困っている人がいるといけないので書いておきました。
コメントを記入