Google Chromeで見づらいフォントを別のフォントに置き換える方法

Chrome で見づらいWEBサイトのフォントを、ユーザー側で強制的に置き換える方法をまとめておきます。
拡張機能Stylistでフォントをすげ替える
Chrome のフォントの変更方法は色々ありますが、ここではより確実な方法として「Stylist」という拡張機能を使う方法を紹介しておきます。
この方法では、特定フォントを使っている全てのサイトについて、自動的に別フォントへ置き換えできます。
拡張機能「Stylist」 のインストールはこちらから。
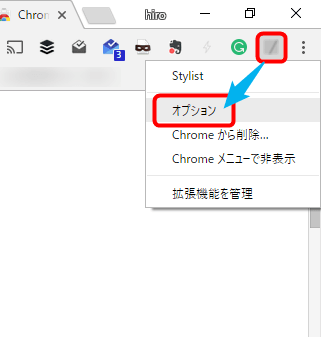
Stylist をインストールしたら、アイコンをクリック → 「オプション」を開きます。

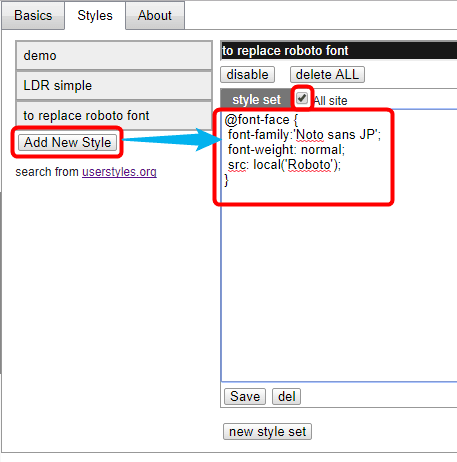
「Styles」タブの「Add New Sytle」をクリックし、「All site」にチェックを入れます。

その後、Style set に以下を入力して「Save」を押します。
@font-face {
font-family:"置換前のフォント名";
src: local("置換後のフォント名");
}設定は以上です。
なお、ここで指定する置換前後のフォント名は、次の方法で調べることができます。(Windows の場合)
当たり前ですが、ここで指定したフォントはPCにインストールされていなければなりません。合わせて確認しておきましょう。(インストールされていない場合は置換されません。)
また、一時的に置換を無効化したい場合は「disable」ボタンを押せばOKです。
余談ですが、特定の font-weight(太さ)のときだけ置換する場合は、以下のように font-weight も設定しておきます。
@font-face {
font-family:"置換前のフォント名";
font-weight: normal;
src: local("置換後のフォント名");
}font-weight は CSS3 の仕様どおり 100~900 までの9段階の数値でも指定可能です(400がnormal、700がbold)。font-weight を指定する場合は、置換したいフォントの太さごとの設定が必要となるため、詳しくない方は指定しないほうが無難かもしれません。
番外編
PCにフォントファミリーの一部フォントのみがインストールされている場合は、Chromeではスタイルを無視してフォントファミリー優先でフォントを代替する仕様があるようです。
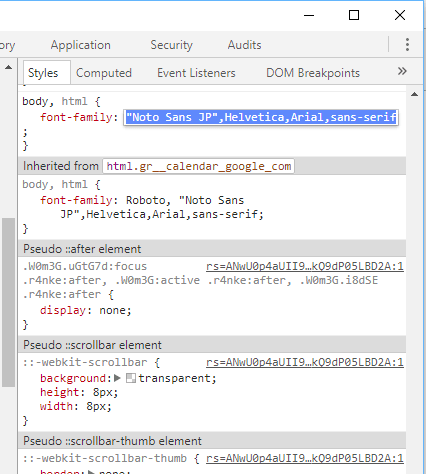
具体的にはこういう例が確認できています。(Chrome 61)
この場合は、フォントファミリーの全てのフォントをPCに正しくインストールするというのも有効な方法のひとつと言えるでしょう。
また、別の方法ですが、詳しい人であれば、Chrome の Developer Toolsで、CSSを強制的に一時書き換えする方法もあります。

ただし、この方法は一時的なものですので、何度も書き換える場合は Stylist などの方法を使うのが良いと言えそうです。
コメントを記入