【WordPress+W3TC】「設定変更後のオブジェクトのキャッシュを防止」機能が付加するクエリストリングの仕様は?

WordPress 用キャッシュプラグイン「W3 Total Cache(以下 W3TC)」の
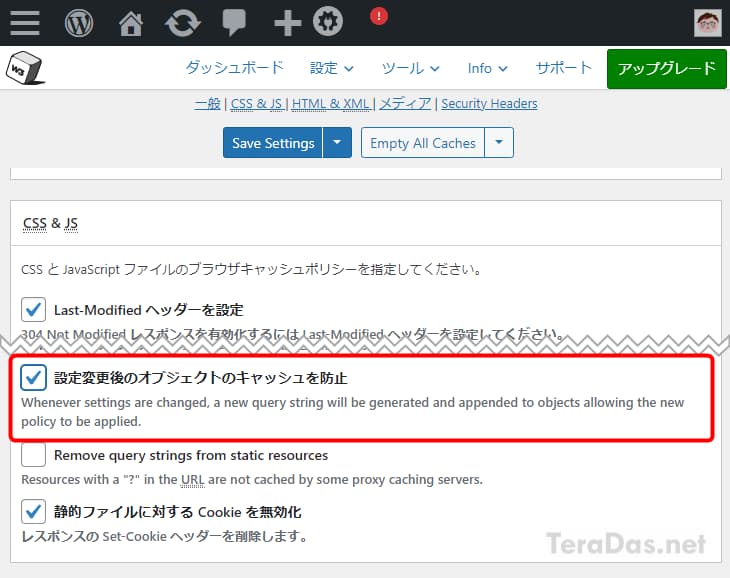
- 「一般設定」→「ブラウザーキャッシュ」→「設定変更後のオブジェクトのキャッシュを防止」
がどのような挙動をするのかについて、簡単にまとめておきます。
W3TC の設定画面の説明によれば、
Whenever settings are changed, a new query string will be generated and appended to objects allowing the new policy to be applied.
とのことで、ここから「設定変更後のオブジェクトのキャッシュを防止」は、クエリストリングを自動で付与・更新してくれる機能であることが分かります。
(※ この機能の意義を理解するには、ブラウザキャッシュの有効期限を長めに設定している CSS・JS・画像ファイルなどを強制更新する目的で、クエリストリングを付与、あるいは更新することで強制的にサーバーから最新ファイルを取得させる、という技についての知見が必要になります)
では、具体的にこの機能がどのようなクエリストリングを生成・付加してくれて、どんなタイミングで更新されるのでしょうか。
まず、自動付与されるクエリストリングの形式ですが、
http://example.com/wp-content/themes/yourtheme/style.css?x67323&ver=2.1.90Code language: HTML, XML (xml)のように「?xNNNNN」の「x」+数字5桁という形になります。
この例では、自前のクエリストリング「ver=2.1.90」が含まれていますが、それでもちゃんと複数のクエリストリングを「&(&)」で接続してくれるので安心です。
クエリストリングの自動付与対象となるリソースは、CSS なら自前のテンプレートの CSS だけでなく、プラグインなどが出力する CSS ファイルも対象。
これはこの機能の極めて重要な応用の1つであり、例えばプラグイン「Rinker」の CSS をカスタマイズしたけれども反映されない、といった場合でも、W3TC の「設定変更後のオブジェクトのキャッシュを防止」を有効にすれば CSS のブラウザキャッシュを無視して反映できるわけです。
肝心の、自動付与されるクエリストリングの更新タイミングですが、これは、W3TC が更新されたリソースファイルを配信するタイミングと同じとなります。
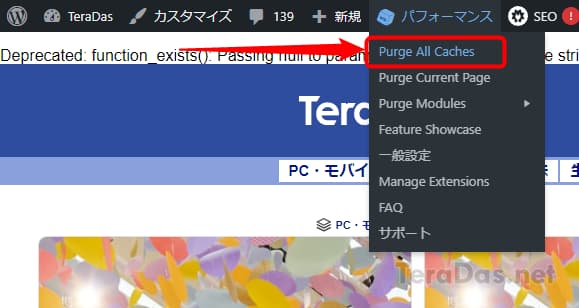
これは例えば CSS であれば、CSS を更新した状態で W3TC の「Purge All Caches」を実行した場合に、自動付与されるクエリストリングも更新されるわけです。

また設定画面の説明文どおり、W3TC の設定を変更した場合でもクエリストリングが更新されることはあるでしょう。
クエリストリングの衝突可能性を心配する向きもありそうですが、一般的なリソースファイルの更新頻度やキャッシュの expires 設定を考えれば、数字5桁というのはなかなか良いバランス感覚なのではないでしょうか。
W3TC のソースまでは読んでいないのでアレですが、実運用上、さほど気にする必要はなさそうです。
コメントを記入