WordPressでのソースコード表示について色々考えてみた
今回は、Wordpress でソースコードを扱う方法。についての考察です。
普通に Syntax Highlighter 系のプラグイン使っとけよ。という話なんですが、私は偏屈なので、記事に一般的でない表記を入れて遠い将来のメンテが大変になることや、プラグインが将来もアップデートされ続けるのか…とかが気になってしょうがなく、じゃあどうすればいいの?という部分について、自分なりに考えた事を書き留めておきます。
多分、普通じゃない結論に辿り着いてると思います。はい。
※この記事は状況の変化や新しい情報が入り次第更新する可能性があります。
前提条件
うちは過去記事の更新が多いので、Wordpress のビジュアルエディタもある程度使いたい。という前提があります。
でも WordPress のビジュアルエディタは、PRE タグや CODE タグの扱いが苦手で、意図しないところに</pre>を突っ込まれたり…と、結構微妙なんですね。
という事で、何も考えずにソースをペタッと張れる方法やツール。というのが僕にとって非常に大きいわけです。
Syntax Highlighter系を試してみて思った事
というわけで、まずは Syntax Highligher 系プラグインの有名どころを一通り試してみました。
試しながら書いたわけではないので、感想は割と適当かも。こんなのがあるんだよ。くらいに見ておいてください。
- WP SyntaxHighlighter
・PREタグを使用可能
・ビジュアルエディタとの相性が良い - Syntax Highlighter Compress
・PREタグを使用可能
・設定がシンプル - SyntaxHighlighter Evolved
・高機能。良く使われている。
・ツールボタンがソースとかぶって邪魔…消せるけど。
・PREタグが使えそうな気がするのに使えない。
・ビジュアルエディタとの相性が悪い - Crayon Syntax Highlighter
・極めて完成度の高いビジュアルエディタ統合
・ダッシュボードからフォントサイズなどが細かく指定可能
・見やすいテンプレート
・wrap に難あり(wrapすると行番号が振られてしまう)
それぞれおおむね良いのですが、以下の4つを満足するものがなかなか無い気がして。
- ページでのソースの見た目
→ 折り返し表示の際の行番号表示が適切か?
→ ボタンの表示がコード参照の邪魔にならないか? - ビジュアルエディタとの相性
→ <PRE>タグの入力を補助できるツールがあるか? - プラグインの機能・安定性
- メンテナンス性
→ 独自タグだけでなく PRE タグにも対応しているか?
恐るべき完成度を誇る「Crayon Syntax Highlighter」にだけは最後まで後ろ髪を引かれましたが、私の環境だと折り返し表示にも行番号が振られてしまう。という事で泣く泣く却下…。
正直、どうにかできそうな気はするんですが、バージョンアップの度に動作確認や修正…という事は考えたくないなぁ、と思ったわけです。
結局、ソースコードのハイライト表示は諦めた
色々試している内に、なんとなーく WordPress 向けにこの手のプラグインを一定以上の品質でメンテしつづけるのはなかなか大変そうな予感がしてきたので、将来のサポートの事などを考え、ソースコードのハイライト表示は諦める事にしました。
僕、放っておいて悪くなる可能性がある事に対してはかなり保守的なんですよね。
ビジュアルエディタから整形済みテキストを入れる
という事で、結局、整形済みテキスト(PRE・CODE タグ)に css を適応する方針に決めました。
すると今度はビジュアルエディタから整形済みテキストを入力する方法。が問題になるわけです。
プラグインの AddQuickTag などを使えば WordPress エディタにカスタムタグ用ボタンは簡単に追加できるのですが、Wordpress のビジュアルエディタは改行でタグを区切る悪い癖があるので、これをどうにかしなければなりません。
<p> タグ的なものなら改行毎にタグで囲ってもらっても構わないのですが、整形済み文章は改行をそのまま反映させたい事が多いので、これでは困る。という話です。
SyntaxHighlighter用の補助プラグインを流用する
と、ここで、ビジュアルエディタとの統合機能が弱い SyntaxHighlighter プラグイン向けの補助プラグインを流用する方法を思いつきました。
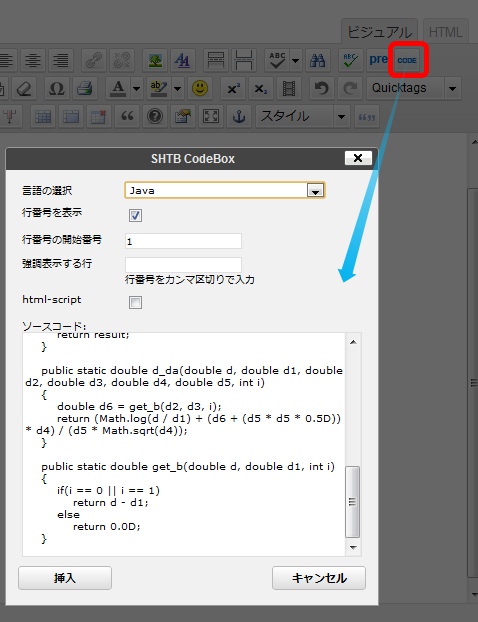
これをインストールすると、Wordpress 標準のビジュアルエディタ「TinyMCE」上に「pre」と「code」のボタンが出てきて、そこから整形済みテキストを入力できるようになります。
画面はこんな感じ。

出力されるのは PRE タグのみです。また、PRE タグには余分な属性が付きますが、これは HTML エディタで取り除いてやればいいでしょう。(そのままでも機能上の問題はないでしょうが。)
改行絡みの変な挙動に悩まされるよりは、この方が100倍マシです。
なお、このプラグインの説明は本家を参照するとよいと思います。
本来的には…
以下のサイトにもあるように、<PRE>タグと<CODE>タグを使うのがよいと思います。
その場合、先のプラグインが吐いた <PRE> タグの内側に <CODE> タグを手で書くのが良いでしょう。
CSSとかはこれからちょっとずつ直していこうかとは思っていますが、とりあえず、バックヤード側としてはこういう感じで行こうか…と。
ただ、実際に表示してみると、やっぱり SyntaxHighlighter 使ったほうが見た目は良いよなぁ…とは思ったり。
if(i==1)
result=-1D*ProbMath.normalCdf(-d7)*Math.exp((d6-finance)*term);
else
if(i==0)
result=ProbMath.normalCdf(d7)*Math.exp((d6-finance)*term);
実践Web制作ガイド » Blog Archive » WordPressで記事中にコードを表示するSyntax Highlighterを利用する says:
12年前
[...] googleで「WordPress ソースコード表示」と検索してみると、それらしきサイトがいくつか見つかりました。その中でWordPressでのソースコード表示について色々考えてみたというサイトがあり、以下4つのプラグインが紹介されていました。 [...]